Made Merta Seputih Raman
Minggu, 08 November 2020
elektro
Rabu, 28 Oktober 2020
Sabtu, 26 September 2020
program mesin ATM
Beranda ▼
Beranda ▼
JUMAT, 29 NOVEMBER 2013
PROGRAM MESIN ATM
Selamat Datang di Blog Kelompok 8. Pembahasan selanjutnya adalah tutorial dari Program Mesin ATM. Pasti kalian sudah tidak asing lagi dengan benda bernama Mesin ATM. Mau tahu bagaimana system di dalamnya? Silahkan simak tutorial dari kami :)
Program ini merupakan Program Mesin ATM. Program inidibuat menggunakan software Eclipse dengan bahasa Java. ProgramMesin ATM ini digunakan untuk melakukan proses pengecekan saldo, transfer uang, dan pengambilan uang dengan menginputkan pin dan nomor rekening. Secara sederhana, langkah-langkah penggunaan program mesin ATM ini adalah sebagai berikut :
1. Masukkan PIN Anda.
2. Apabila PIN sesuai, maka akan muncul pilihan pengecekan saldo, transfer uang, pengambilan uang, dan histori transfer.
3. Apabila PIN tidak sesuai, maka akan muncul pemberitahuan “PIN SALAH! ATM ANDA DIBLOKIR. HUBUNGI KANTOR UNIT TERDEKAT atau CALL 085727131374”
Baiklah, sekarang kita mulai tutorial pembuatan Program Mesin ATM dari kelompok 8. Program ini dapat kita tuliskan dalam 2 bentuk, yaitu Flowchart dan Pseudocode. Program Mesin ATM dalam bentuk Flowchart dapat dituliskan seperti di bawah ini :
Setiap Flowchart diawali dan diakhiri dengan start dan end yang digambarkan dengan bentuk .Proses pendeklarasian dilakukan sekaligus bersamaan dengan input yang digambarkan dengan bentukjajargenjang . Kemudian ketika kode pin yang dimasukkan benar, akan masuk ke decision yang terdiri dari beberapa pilihan yang digambarkan dengan bentuk belah ketupat . Kemudian akan dilakukan proses dan dihasilkan output sesuai dengan pilihan yang ditentukan. Sedangkan, apabila Anda salah memasukkan kode pin maka akan langsung keluar dari program.
Program Mesin ATM dalam bentuk Pseudocode dapat dituliskan seperti di bawah ini :
Algoritma mesin_atm
{cara kerja mesin ATM}
Deklarasi
pin, pilihan, saldo, proses, jum_transfer, no_rekening, penarikan : integer
ulang : string
Deskripsi
begin
Saldo ß1000000
no_rekening ß 435147
jum_transfer ß 0
penarikan ß0
read(pin)
if (pin = 1234)
do
read(pilihan)
switch(pilihan)
case 1: write("SALDO ANDA SAAT INI : ",saldo)
case 2: read(no_rekening)
read(jum_transfer)
for ( int i=0; i<=1; i++ )
read(pin)
if (pin = 1234)
write(" -> PIN COCOK = OK ")
else
write(" -> PIN TIDAK COCOK. Trasaksi Gagal")
if (jum_transfer ß (saldo-50000))
write(" -> SALDO = OK")
else
write(" -> SALDO TIDAK CUKUP UNTUK TRANSFER. Trasaksi Gagal")
if (no_rekening = 435147)
write(" -> No Rekening = ",no_rekening)
write(" -> Nama = Ilham Sudrajat Ramadhon")
write(" -> Jumlah Transfer = ",jum_transfer)
else
write("No Rekening tidak terdaftar. Transaksi BATAL")
saldo ßsaldo-jum_transfer
case 3: read(penarikan)
write("Saldo Awal : ",saldo)
write("Penarikan : ",penarikan)
saldo ßsaldo-penarikan
write("Saldo akhir : ",saldo)
for (int i=0; i<=1; i++)
write("PIN ANDA : ")
read(pin)
if (pin = 1234)
write("-> PIN COCOK ")
else
write("-> PIN NOT COCOK. Trasaksi Batal")
if (penarikan ß (saldo-50000))
write("TRANSAKSI BERHASIL")
else {
write("-> SALDO TIDAK CUKUP : TRANSAKSI GAGAL !")
case 4: write("Penarikan Uang :" ,penarikan)
write("Trasfer Uang :",jum_transfer)
write("Saldo Akhir :",saldo)
default: write("TEKAN 0 UNTUK KEMBALI KE MENU")
write(“TEKAN 1 UNTUK KELUAR”)
read(proses)
++proses
while(proses <= 1)
else
write("PIN SALAH! ATM ANDA DIBLOKIR.")
write("HUBUNGI KANTOR UNIT TERDEKAT atau CALL 085727131374")
endcase
end
Penjelasan :
Penulisan Pseudocode terdiri atas Judul Algoritma, Deklarasi, dan Deskripsi. Penulisan Judul Algoritma tidak diperkenankan menggunakan spasi, sehingga penggunaannya digantikan dengan tanda underscore “_”. Deklarasi pada program ini pada pin, pilihan,saldo, proses, jum_transfer, no_rekening, penarikan menggunakan tipe data integer. Selain itu, juga digunakan variabel ulang dengan tipe datastring yang digunakan sebagai pilihan pada proses perulangan.
Kemudian pada Deskripsi, berisi tentang alur program yang dibuat. Pada program ini digunakan 3 fungsi, yaitu percabangan Switch case , perulangan For dan perulangan While. Digunakan percabanganSwitch case karena percabangan yang digunakan merupakan percabangan multi arah. Perulangan For digunakan untuk pembatasan pada perulangan. Sedangkan, digunakan perulangan While untuk melakukan pengulangan proses.
Kemudian, buka aplikasi Eclipse dan buatlah Package dan Class baru dengan cara :
1. Klik File>New>Java Project, untuk membuat proyek baru.
2. Klik kanan pada folder, kemudian pilih New>Package, untuk membuat package baru.
3. Klik kanan pada package, kemudian pilih New>Class, untuk membuat kelas baru.
Lalu tuliskan listing seperti di bawah ini :
package pin_atm;
import java.util.Scanner;
public class program_atm {
public static void main(String[] args) {
// TODO Auto-generated method stub
Scanner ilham = new Scanner(System.in);
int pin, pilihan, saldo, proses, jum_transfer, no_rekening, penarikan;
saldo=1000000;
no_rekening=435147;
jum_transfer= 0;
penarikan=0;
System.out.println("*************ATM************");
System.out.println(" SELAMAT DATANG ");
System.out.println(" BANK ILHAM ");
System.out.println("****************************");
System.out.println("SILAHKAN INPUTKAN PIN ANDA");
System.out.print("--> ");
pin=ilham.nextInt();
if (pin == 1234)
{
do {
System.out.println();
System.out.println("****************************");
System.out.println("MENU TRANSAKSI");
System.out.println("Ilham Sudrajat Ramadhon");
System.out.println();
System.out.println("SILAHKAN PILIH");
System.out.println("1. INFO SALDO");
System.out.println("2. TRANSFER");
System.out.println("3. PENARIKAN");
System.out.println("4. HISTORY TRANSAKSI");
System.out.println("5. KELUAR");
System.out.println("****************************");
System.out.print("PILIHAN --> ");
pilihan=ilham.nextInt();
switch (pilihan) {
case 1:
System.out.println("--------------------------------");
System.out.println("SALDO ANDA SAAT INI : "+saldo);
System.out.println("--------------------------------");
break;
case 2:
System.out.println("--------------------------------");
System.out.println("TRANSFER DANA KE BANK LAIN ");
System.out.println("--------------------------------");
System.out.print("Masukan Rekening Anda : ");
no_rekening=ilham.nextInt();
System.out.print( "Masukan Jumlah Transfer : ");
jum_transfer=ilham.nextInt();
for ( int i=0; i<=1; i++ ){
System.out.print("PIN ANDA : ");
pin=ilham.nextInt();
}
if (pin == 1234) {
System.out.println(" -> PIN COCOK = OK ");
}
else {
System.out.println(" -> PIN TIDAK COCOK. Trasaksi Gagal");
}
if (jum_transfer <= (saldo-50000)) {
System.out.println(" -> SALDO = OK");
}
else {
System.out.println(" -> SALDO TIDAK CUKUP UNTUK TRANSFER. Trasaksi Gagal");
}
if (no_rekening == 435147) {
System.out.println(" -> No Rekening = "+no_rekening);
System.out.println(" -> Nama = Ilham Sudrajat Ramadhon");
System.out.println(" -> Jumlah Transfer = "+jum_transfer);
}
else {
System.out.println("No Rekening tidak terdaftar. Transaksi BATAL");
}
saldo=saldo-jum_transfer ;
break;
case 3:
System.out.println("--------------------------------");
System.out.println("PENARIKAN UANG ");
System.out.println("--------------------------------");
System.out.print("Masukan jumlah uang >> ");
penarikan=ilham.nextInt();
System.out.println("Saldo Awal : "+saldo);
System.out.println("Penarikan : "+penarikan);
saldo=saldo-penarikan;
System.out.println("Saldo akhir : "+saldo);
for (int i=0; i<=1; i++){
System.out.print("PIN ANDA : ");
pin=ilham.nextInt();
}
if (pin == 1234) {
System.out.println("-> PIN COCOK ");
}
else {
System.out.println("-> PIN NOT COCOK. Trasaksi Batal");
}
if (penarikan <= (saldo-50000))
{
System.out.println("TRANSAKSI BERHASIL");
}
else {
System.out.println("-> SALDO TIDAK CUKUP : TRANSAKSI GAGAL !");
}
break;
case 4:
System.out.println("--------------------------------");
System.out.println("HISTORY TRANSAKSI");
System.out.println("--------------------------------");
System.out.println("Transksi Terakhir");
System.out.println("Penarikan Uang :"+ penarikan);
System.out.println("Trasfer Uang :"+ jum_transfer);
System.out.println("Saldo Akhir :"+ saldo);
break;
default:
}
System.out.println();
System.out.println("TERIMA KASIH TELAH MENGGUNAKAN BANK ILHAM");
System.out.println("TEKAN 0 UNTUK KEMBALI KE MENU");
System.out.print ("->> ");
proses=ilham.nextInt();
++proses;
}
while(proses <= 1);
}
else {
System.out.println("PIN SALAH! ATM ANDA DIBLOKIR.");
System.out.println("HUBUNGI KANTOR UNIT TERDEKAT atau CALL 085727131374");
}
}
}
Penjelasan :
1. Deklarasikan variabel, pada Program Mesin ATM, pin, pilihan, saldo,proses, jum_transfer, no_rekening, penarikan dideklarasikan sebagai tipe data integer karena bilangan yang digunakan merupakan bilangan bulat, dan ulang dideklarasikan sebagai tipe data string karena berupa huruf sebagai pilihan untuk mengulangi maupun mengakhiri proses.
2. Gunakan perintah System.out.print(); untuk mencetak perintah memasukkan input.
3. Gunakan perintah System.out.println(); untuk mencetak output, agar hasil yang muncul otomatis tercetak pada baris berikutnya.
4. Gunakan percabangan Switch case karena percabangan yang digunakan merupakan percabangan multi arah. Dimana pada akhir percabangan dituliskan perintah break yang berfungsi untuk melompati sisa-sisa percabangan.
5. Gunakan perulangan While pada setiap statement dengan status=true, pada program ini dilakukan ketika input salah, kemudian akan muncul pilihan untuk mengulangi proses atau mengakhiri proses.
6. Gunakan perulangan For ketika ingin membatasi perulangan atau menggunakan decrement dan increment.
Input ketika program dijalankan akan berbentuk seperti di bawah ini :
*************ATM************
SELAMAT DATANG
BANK ILHAM
****************************
SILAHKAN INPUTKAN PIN ANDA
--> 1234
****************************
Apabila PIN yang dimasukkan benar, maka output akan seperti di bawah ini dan Anda dapat mengulangi proses dengan tampilan seperti di bawah ini :
MENU TRANSAKSI
Ilham Sudrajat Ramadhon
SILAHKAN PILIH
1. INFO SALDO
2. TRANSFER
3. PENARIKAN
4. HISTORY TRANSAKSI
5. KELUAR
****************************
PILIHAN --> 1
--------------------------------
SALDO ANDA SAAT INI : 1000000
--------------------------------
->> TERIMA KASIH TELAH MENGGUNAKAN BANK ILHAM
TEKAN 0 UNTUK KEMBALI KE MENU
TEKAN 1 UNTUK KELUAR
->> 1
Sedangkan apabila PIN yang Anda masukkan salah, akan muncul output seperti di bawah ini :
*************ATM************
SELAMAT DATANG
BANK ILHAM
****************************
SILAHKAN INPUTKAN PIN ANDA
--> 1349
PIN SALAH! ATM ANDA DIBLOKIR.
HUBUNGI KANTOR UNIT TERDEKAT atau CALL 085727131374
Demikian tutorial Program Mesin ATM dari kami. Bukankan sangat mudah? Kita memang sudah sering menggunakan Mesin ATM, tapi alangkah baiknya jika kita juga mempelajari sistem yang digunakan dalam Program Mesin ATM karena akan sangat bermanfaat dan menambah pengetahuan kita. SELAMAT MENCOBA :)
Praktikum TI Kelompok 09 di 03.05
5 komentar:
banyaknya.......
Unknown30 September 2016 06.32
Mas mau tanya,ini semua ptogramnya saya conversi ke C# apa aja yg dirubah??

paten
gan gimana si cara kerja atm dengan menggunakan program html.form
mohon bantuannya kak
MENGENAI SAYA
Praktikum TI Kelompok 09Lihat profil lengkapku
Diberdayakan oleh Blogger.
Selasa, 01 September 2020
menu dropdown
 Home
Home  Blogs
Blogs  Contact
Contact  Administration
Administration
share
Cara Membuat Menu Dropdown CSS Sederhana
Pada kesempatan baik ini kami akan memberikan sebuah tutorial tentang bagaimana cara membuat menu dropdown CSS sederhana, membuat suatu tampilan menu navigasi vertikal ataupun horisontal yang penuh dengan style tanpa menggunakan JavaScript / jQuery, cukup dengan HTML dan CSS. Contoh menu dropdown sederhana dapat Anda lihat pada menu navigasi website ini, terdiri dari satu submenu saja, namun dalam tutorialnya Anda dapat menambahkan submenu sesuka hati Anda.
Tutorial cara membuat menu dropdown CSS sederhana dilengkapi dengan contoh kode menu css, kami lakukan pada sistem operasi Windows 7, menggunakan web server XAMPP ver 5.6.3, dan web browser Mozilla Firefox . Untuk mengikuti tutorial ini pastikan Anda telah memahami pengertian CSS dan apa itu CSS.
DropDown Menu atau Menu Dropdown adalah sebuah menu yang berisikan kumpulan link-link yang ditampilkan menurun kebawah jika menu tersebut di klik dan menu itu berfungsi sebagai pengarah ke halaman web lain, baik dari web kita sendiri atau dari web lain

Berikut langkah - langkah atau tutorial cara membuat menu dropdown CSS sederhana, lengkap dengan contoh kode menu css:
Cara Membuat Menu Dropdown CSS Sederhana
1. Bentuk menu navigasi berikut submenu yang akan kita jadikan sebagai menu dropdown css. Simpan sebagai index.html
code
source
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Membuat Menu Dropdown CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" media="all" />
</head>
<body>
<div class="menu-wrap">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Produk</a>
<ul>
<li><a href="#">Interior</a></li>
<li><a href="#">Eksterior</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Bagaimana hasil dari kode html di atas jika kita run di web browser? Yup, akan tampil seperti pada gambar dibawah ini;

cara membuat menu dropdown CSS sederhana
Oops! ternyata tampilannya belum memiliki style seperti yang diharapkan. Ya, karena memang style css belum kita buat, perhatikan script pada baris-6, disana kita membutuhkan file script css.
2. Buat file baru dan simpan sebagai "style.css", dalam file tersebut ketik kode css berikut:
code
source
* {margin:0; padding:0;}
body {
background-color:#fff;
font-family:Arial, Helvetica, sans-serif;
color:#FFF;
}
.menu-wrap {
background-color:#FFA800;
height:40px;
line-height:40px;
position:relative;
width:720px;
margin:auto;
margin-top:20px;
}
.menu-wrap ul {
list-style:none;
}
.menu-wrap ul li a {
float:left;
width:150px;
display:block;
text-align:center;
color:#FFF;
text-decoration:none;
}
.menu-wrap ul li a:hover {
background-color:#666;
display:block;
}
.menu-wrap ul li:hover ul {
display:block;
}
.menu-wrap ul ul {
display:none;
list-style:none;
position:absolute;
background-color:#FFA800;
left:300px;
top:40px;
width:190px;
}
.menu-wrap ul ul li a {
float:none;
display:block;
padding-left:30px;
text-align:left;
width:160px;
}
.menu-wrap ul ul li a:hover {
color:#fff;
}
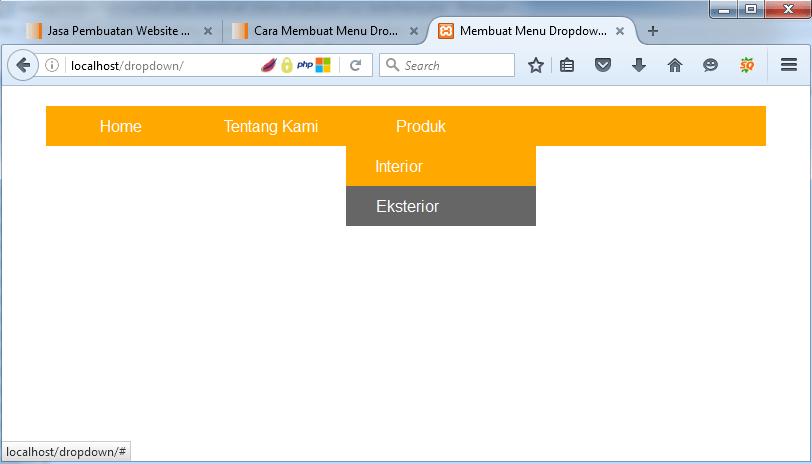
Setelah selesai membuat kode menu dropdown css diatas, pastikan file index.html dan style.css tersebut tersimpan dalam satu directory folder yang sama. Kemudian jalankan file index.html, lihat apa yang terjadi, seharusnya akan tampil seperti pada gambar di bawah ini;

Tutorial Cara Membuat MenuDropdown CSS Sederhana
Download Script CSS Dropdown
Menu Dropdown CSS
3. Selesai.
Sekian penjelasan dari kami tentang tutorial bagaimana cara membuat menu dropdown CSS sederhana, lengkap dengan kode menu dropdown css. Untuk mendapatkan source code nya Anda dapat langsung klik download melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
Pengertian web statis dan web dinamis
Pengertian CSS dan apa itu CSS
Script PHP Update Database MySQL | CRUD
Script Tampil Database dengan PHP MySQL | VIEW Data
Cara Membuat Laporan PDF dengan PHP dan MySQL
Script PHP untuk Cari Data pada Database MySQL
Membuat Form dan Script Edit Data dengan PHP MySQL
Cara Membuat Menu Dropdown CSS Sederhana
Tags: menu dropdown CSS sederhana, menu dropdown CSS, membuat menu dropdown, menu dropdown, cara membuat menu dropdown CSS sederhana
Reliable
Advertise
Archive
Cara Membuat Script Autonumber PHP MySQL
Script Kode Otomatis dengan PHP MySQL
Cara Membuat Form Input Tanggal PHP MySQL
Script PHP Upload File Gambar Image Foto
Script PHP Ganti Password MySQL | Tutorial
Script PHP Update Database MySQL | CRUD
Script Tampil Database dengan PHP MySQL | VIEW Data
Cara Membuat Laporan PDF dengan PHP dan MySQL
Cara Membuat Script Login Multiuser dengan PHP dan MySQL
Membuat Form Input Data dengan PHP dan MySQL
Script PHP untuk Cari Data pada Database MySQL
Membuat Form dan Script Edit Data dengan PHP MySQL
Membuat Widget Live Chat dengan PHP MySQL
Script PHP untuk Hapus Data pada Database MySQL
Cara Install Windows 7 Ultimate
Kumpulan Kode Warna HTML Lengkap
Cara Mencari Uang di Internet dengan Ziddu
Cara Membuat Desain Web Dua Kolom
Cara Menyimpan File di Google Drive
Cara Daftar GlobAllShare dan Dapatkan Saham GAS Tahun 2014
What is the definition of web hosting
Membuat form login dan logout dengan PHP dan MySQL
Pengertian Jaringan Komputer dan Klasifikasi nya
Cara membuat database dan table MySQL menggunakan phpmyadmin
Cara menjalankan aplikasi web-server XAMPP
Cara Merakit Komputer Sendiri dengan Benar
Troubleshooting hardware komputer atau PC
Mengenal Database MySQL Untuk Pemula
Mengenal Komponen Hardware Komputer dan Fungsinya
Belajar Membuat Website Sendiri di Localhost
Belajar Pemrograman HTML Tingkat Lanjutan
Payment & Donation

Rekening BCA : 343 1156 006
a/n : Andi Hatmoko
Rekening MANDIRI : 13300 11921 079
a/n : Andi Hatmoko
![]()
Account :
andihatmoko@gmail.com
Live Chat
zhivanne2020-08-26, 16:22 pm
terimakasih min_ v
Juned2020-08-23, 11:30 am
Gimana kalo make delete di mysqli nya??
putri2020-08-21, 08:51 am
Saya tertarik dengan aplikasi arsipnya_ HArganya berapa ya gan? Terima kasih
vitalis2020-08-19, 09:39 am
minta password rar rajasiswa dong
Mukhlis2020-08-18, 10:42 am
Aplikasi Indekx Kepuasan Masyarakat nya ada bg?
Tedi2020-08-15, 20:41 pm
Selamat malam para pakar
arif2020-08-13, 14:36 pm
Program Aplikasi Rental Online Untuk Halaman Member Depannya tidak ada hanya Halaman Login Untuk admin dan Super admin
Budi2020-08-11, 01:42 am
Berapa harga softwarenya
secret2020-08-10, 14:59 pm
ada free source code yang bgagus gak ?
Angela2020-08-06, 18:50 pm
Hallo, saya angela ingin bertanya apakah aplikasi surat berbasis web ini bisa disesuaikan dengan keadaan di kita_ _ _ hrg?
aan2020-08-05, 14:20 pm
kl mau mendapatkan sourcecode aplikasi SPPD gimana ya?? bisa minta wa nya
Budi2020-08-01, 13:37 pm
apakah aplikasih nya bisa di rubah dan ditambah kolomnya
SHODIKIN2020-07-26, 06:16 am
Berapa Donasi Program Aplikasi Penjualan Berbasis Web? Tq
MICHAEL ELSO2020-07-23, 18:34 pm
Apakah pembelian aplikasi ktp sudah termasuk datanya smua? Atau hanya aplikasinya saja? Misalnya mau untuk cek data bs?
April2020-07-21, 13:54 pm
saya ingin membuat aplikasi arsip digital untuk internal perusahaan yg dengan mudah dapat di akses bagi seluruh karyawan
Salwa2020-07-20, 13:07 pm
Berapa lama kira2 pesan aplikasi untuk perpustakaan sekolah?
udin2020-07-19, 21:44 pm
berapa harga aplikasi untuk pondok pesantren
isratul hadi2020-07-17, 23:57 pm
Mohon info harga Aplikasi Ini di tunggu di email sya ya_ _ _ _
Royke Lantup2020-07-17, 20:07 pm
Setelah di download langkah_ langkahnya seperti apa?
Feria2020-07-10, 16:50 pm
Untuk aplikasi penyimpanan berkas pengajuan administrasi capil, KK dan KTP berapa biaya nya ??
nugraha2020-07-10, 09:46 am
gan, cara dapat aplikasi simpeg7 gimana?
Adi2020-07-08, 19:25 pm
Kami instansi BUMN mau beli full aplikasi Arsip Surat Berbasis Web SIPAS_ Harganya berapa ya? Dan Caranya gimana ya?
kasmono2020-07-08, 15:09 pm
mas, minta link donlot untuk script kode otomatisnya_ trims
Asep Gunawan2020-07-08, 09:50 am
Mau tanya versi Full Aplikasi stok barang
Iwan2020-07-08, 09:40 am
Berapa harga Program Aplikasi Manajemen Anggota
ferry2020-06-24, 13:51 pm
apakah saya bisa mendapatkan aplikasi SPPD exel sederhana
adam2020-06-24, 11:02 am
apakah bisa mengirimkan biaya pembuatan aplikasi E_arsip_ terima kasih
Shany2020-06-19, 20:43 pm
Untuk aplikasi persediaan ini apakah masih bisa di customize dengan warna dan ukuran?
adi2020-06-17, 22:15 pm
Assalamualaikum WRWB
Triyanto2020-06-17, 15:02 pm
Halo admin,,,saya tertarik dengan aplikasi cutinya,,harganya berapa
fadhil2020-06-17, 09:53 am
bisakan anda mengirimkan penawaran ke email saya tentang program aplikasi e_ arsip dan data pegawai
jiching2020-06-12, 14:40 pm
Untuk mendownload script live chat bgmn?
aa2020-06-08, 11:11 am
brp harga untuk aplikasi Program Aplikasi Inventory Barang Gudang
Budhi Dwipa2020-06-08, 10:48 am
halo admin saya tertarik dengan aplikasi simpeg 7 apakah ada nomor wa yg bisa dihubungi ?
abu hafidz2020-06-04, 14:23 pm
kalau untuk menampilkan hanya data yang ada di table lain gimana ya ? mohon bantuannya
Muhlis2020-06-04, 12:09 pm
saya berminat software pengajuan judul skripsi, saya ingin membahas harganya jida chat ini di respon ke Email
nic2020-06-04, 07:49 am
brp harga e_ arsip
NUR CAHYANIG2020-06-03, 15:20 pm
Berapa harga untuk software koperasi?
Arif Mahmudi2020-06-03, 11:00 am
Assalamualaikum
nanda2020-05-24, 22:34 pm
ini car ameliat cht pada code nya gmnya?
mugiarto2020-05-09, 08:33 am
bgmana cara beli program iin, apakah termasuk souce code nya ??
Muhammad Zae2020-04-30, 10:14 am
Bagaimana cara membeli aplikasi ini?
willbertus2020-04-28, 16:49 pm
Admin mohon info utk Aplikasi Dokumen Kantor gimana cara dapatnya secara komplit_ Minat_ thks
Galih2020-04-27, 23:18 pm
Min, bagaimana cara mendapatkan source code aplikasi cuti?
ariel2020-04-18, 11:02 am
kami berminat dgn aplikasi SPPD berapa harga gan?
Aris2020-04-12, 08:45 am
plikasi Arsip Surat Berbasis Web SIPAS harganya brp?dpt source code y
Wida Widiyaw2020-04-11, 12:01 pm
Ingin Mengubah Tanggal Lahir Akun Google
Zulfikri2020-04-10, 10:33 am
Mau tanya biayanya berapa kalau bikin aplikasi SPPD lengkap
willy2020-04-06, 22:59 pm
cara dapat password _ rar dari file aplikasi inventory barangnya gmn ?
Asih2020-03-16, 00:31 am
Bagaimana cara mendapatkan license office 365 ? Makasih
irfan2020-03-14, 10:18 am
selamat pagi pak,apa program sewa mobil ini bisa castem sesuai dengan kebutuhan kami
Aji2020-03-10, 11:39 am
Ini tidak bisa di download min?di info saat download ada notif untuk hubungi admin untuk download aplikasi hrd web
Hamdan2020-03-09, 16:05 pm
Berapa harga membuat aplikasi rental atau penyewaan kamera berbasis web?
rokbi2020-03-09, 09:19 am
kami berniat mau order aplikasi offline simpan pinjam cu? gmna cara dan berapa bugjed nya?
feliks hatam2020-03-07, 16:17 pm
konsultasi pemesanan blog
Fatimah2020-03-06, 14:40 pm
Berapa aplikasi KTP
Muhammad2020-02-26, 20:59 pm
Assalamualaikum min, cara mendapatkan aplikasi ini gmana ya min?
rizki firman2020-02-25, 12:05 pm
mau tanya untuk spk metode fuzzy berapa ya? tentang pemilihan tempat wisata
DAVID2020-02-15, 11:14 am
Aplikasi HRD brp gan_
Rendhi roman2020-02-13, 22:38 pm
Untuk Sistem Rekrutment BIsa_
windra2020-02-13, 14:43 pm
untuk harga program data karyawan brp
adam2020-02-13, 11:59 am
apakah ada aplikasi system harga pasar_
FERY DIANTA2020-02-08, 09:51 am
gan mau nanya harga simpeg versi 7 nya_
rudy2020-02-07, 15:58 pm
berapa harga sw management anggota pak_
Manyu2020-02-07, 14:44 pm
berapa harga aplikasi sppd nya_ pls respon cepat melalui email ya, saya berminat mau beli
yadi2020-02-01, 19:34 pm
harga Aplikasi Simpan Pinjam Berapa
hendi2020-01-25, 18:59 pm
untuk afk sofware developer property penjualan di harga berapa _
Suwarto plaz2020-01-21, 15:45 pm
berapa harga aplikasi cuti online?
Heri Nurjono2020-01-20, 09:45 am
Berapa harga Aplikasi data anggota?
Post your chat:
Name
Email
Chat
Confirm you are NOT a spammer
Information
Company
Address
Jl. Raya Pesanggrahan No. 20 RT. 02/03
Desa Pesanggrahan
Kec. Kesugihan
Kab. Cilacap
Jawa Tengah - 53274
Telp : 0857-1405-7686
Maps
Others
Copyright © 2013. All Rights Reserved. Jasa Pembuatan Website - Raja Putra Media
Rabu, 12 Agustus 2020
navbar keren
Skip to contentMenuHomePemrograman- HTML- Javascript- PHP- C++- Java- PythonFramework- Flask- CodeIgniter- BootstrapDatabase- MySQL- PostgreSqlT-Shirt
Cara Membuat Navbar di HTML dengan CSS
By Setiawan Dimas | November 19, 2019
Halo Sahabat Kelas Programmer, kembali lagi kali ini saya akan membagikan tutorial untuk cara membuat navbar di html dengan css. Sebelumnya saya juga sudah memposting artikel terkait hal ini, namun yang menjadi perbedaannya adalah jika sebelumnya kita menggunakan bantuan framework css bootstrap. Kali ini kita akan membuat navbar secara manual dengan kombinasi html dan css.
Baca Artikel : Cara membuat navbar dengan Bootstrap
Kita masih tetap menggunakan komponen list dengan jenis unordered list (UL) untuk membuat struktur navbar-nya. Selain itu akan kita tambahkan style CSS pada navbar htmlnya. CSS akan kita buat dengan teknik eternal CSS, yang mana kita akan meload data/file css nya diluar dokumen html itu sendiri atau bahasa sederhananya membuat file terpisah antara file html dan css-nya.
Coba perhatikan pada sintak html berikut ini:
<!DOCTYPE html> <html> <head> <title>Membuat Navbar di HTML dengan CSS</title> </head> <body> <ul> <li><a href="#beranda">Beranda</a></li> <li><a href="#berita">Berita</a></li> <li><a href="#kontak">Kontak</a></li> <li><a href="#tentang">Tentang Kami</a></li> </ul> </body> </html>
Disini kita membuat list dengan jumlah 4 item. yang didalamnya terdapat link dengan menggunakan tag <a>. Apabila sintak ini dijalankan maka menghasilkan output berikut:

Jika dilihat strukturnya masih sangat sederhana tanpa style didalamnya. Dari segi tampilan sangat tidak menarik ya, sekarang mari coba kita buat agar tampilannya jadi lebih bagus.
Menambahkan Style CSS
Buatlah sebuah file di editor text seperti notepad atau notepad++ dengan extensi .css
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #FF0000; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; font-family: "Times New Roman", Times, serif; font-size: 20px; } li a:hover { background-color: #ff3333; }
Simpan file-nya dengan nama style.css
Selanjutnya tambahkan syntak berikut didalam tag <head>
<link rel="stylesheet" href="style.css">
Disini kita menggunakan external css. dimana dokumen html kita akan mengambil sumber css yang kita buat terpisah dari file htmlnya. Pastikan pada atribut href nilainya sesuai dengan nama file CSS yang tela kita buat diatas yaitu style.css
Artikel Lainnya : Cara membuat background di html
Jika dilihat secara keseluruhan isi dari dokumen html-nya sebagai berikut:
<!DOCTYPE html> <html> <head> <title>Membuat Navbar di HTML dengan CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#beranda">Beranda</a></li> <li><a href="#berita">Berita</a></li> <li><a href="#kontak">Kontak</a></li> <li><a href="#tentang">Tentang Kami</a></li> </ul> </body> </html>
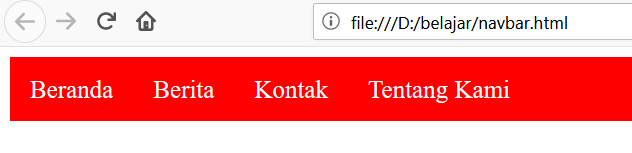
Apabila dijalankan dibrowser, maka hasilnya seperti pada gambar dibawah ini

Disinni kita menambahkan efek hover pada setiap item list-nya. Jadi ketika kursos menyentuh item tertentu maka pada item tersebut akan dijalankan efek hovernya. Efek hover yang dibuat hanyalah perubahan warna background pada item navbarnya.

Sekian artikel tutorial sederhana mengenai cara membuat navbar di html dengan css. Semoga bisa bermanfaat dan membantu teman-teman semua yang sedang belajar membuat website sederhana di html.
Category: HTML Tag: cara membuat navbar html, css, eksternal css, html
Post navigation
← Cara Menambahkan Background di HTMLCara Instal PostgreSQL di Windows 10 →
Tinggalkan Balasan
Alamat email Anda tidak akan dipublikasikan.Ruas yang wajib ditandai *
Komentar
Nama *
Email *
Situs Web
Simpan nama, email, dan situs web saya pada peramban ini untuk komentar saya berikutnya.
Cari untuk:
Artikel Terbaru
Contoh Program Pascal tentang Penjualan Barang
Contoh Program Pascal Menghitung Gaji Karyawan
Percabangan CASE OF dan CASE ELSE di Pascal
Contoh Program Pascal Perulangan Repeat Until
5 Contoh Program Pascal Perulangan For To
5 Contoh Sederhana Program While Do di Pascal
Contoh Program Pascal IF THEN ELSE
Contoh Program Pascal Menghitung Luas Lingkaran
Program Pascal Menghitung Luas & Keliling Persegi Panjang
Membuat Aplikasi CRUD AJAX di CodeIgniter
Contoh Sederhana Web Statis dan Dinamis
Cara Penanganan Eksepsi di Python

Iconic One Theme | Powered by Wordpress
frp baypass hp spc l51
![]()
Home » Frp Bypass , SPC » Cara Frp Bypass SPC L50/L51/L52/L53
Cara Frp Bypass SPC L50/L51/L52/L53
Bagaimana Cara Verifikasi Akun Google Pada Spc Setelah di Hard Reset..?
Smartphone yang satu ini cukup banyak penggunanya sebab fiturnya pun cukup bagus dan di lengkapi dengan jaringan 4G LTE,ringkas cerita salah satu contoh smatphone ini adalah spc L52 dan pada kesempatan kali ini damin kami akan membahas mengenai perbaikan smartphone spc L52 yang kebetulan di perlukan verifikasi akun google atau kita sebut FRP Bypass spc l52.
Di bawah ini kami menginformasikan untuk verifikasi akun google spc yang kita maksud ada dua cara yaitu bisa tanpa pc dan bisa pula dengan pc,lengkapnya mari kita baca dan kita simak tutorial di bawah ini.
Bahan :
Tutorial Tanpa PC :
download semua bahan di atas simpan ke sd card
masukan sd card dan kartu sim(yang aktif) ke spc
nyalakan spc dan hubungkan ke jaringan wifi
panggil kartu sim yang ada di spc
angkat dengan jawab pesan sibuk (tulis respon pesan sibuk)
tulis dan kirim pesan sibuk dengan link berikut www.youtube.com
klik link agar di arahkan ke apk youtube
lanjut tap titik 3 ojok kanan paling atas dan pilih kebijakan privasi dan layanan
setelah di arahkan ke google chrome download dan install quickshorcutmaker
cari dan buka setelan
lanjut matikan administator perangkat,nonaktifkan layanan google play
lalu cari dan install Akun Google Manager yang ada di sd card
kembali ke setelan spc,pilih akun dan tambahkan akun,masukan akun google yang sudah terdaftar
lanjut cari dan aktifkan kembalilayanan google play
langkah terakhir reboot / mulai ulang SPC
Catatan :
tutorial di atas dapat remove frp untuk spc type L50-L51-L52-L53 dan tentunya bisa tanpa pc
Selesai dan kini smartphone spc sudah terbebas dari bypass frp yang artinya smartphone spc yang kita miliki tidak perlu harus verifikasi akun google kembali.
Selanjutnya di bawah ini admin kami menyiapkan tutorial frp bypass smartphone spc via pc dengan 1 klik saja,berikut tutorialnya :
Bahan yang diperlukan :
Tutorial Via PC :
download dan extarct semua bahan di atas
install usb driver pada pc
buka FRP SPC hasil extract

spc masuk mode fastboot (cara tekan dan tahan tombol volume bawah dan power secara bersamaan hingga masuk ke mode recovery)
selanjutnya pilih reboot to bootloader
colokan ke pc via usb lalu setting pada FRP SPC sesuai kebutuhan hingga keterangan done
lepas batre dan pasang kembali lalu hidupkan spc seperti biasa
Bagaimana guys mudah bukan tutorial diatas,selamat kini smartphone spc sudah terbebas dari frp bypass atau verifikasi akun google dan pastinya dapat digunakan seperti biasanya,sekian informasi dari kami semoga bermanfaat bagi semuanya.
Related Posts
Cara FRP Bypass Samsung J3 pro J330G
Cara FRP Bypass Samsung Grand Prime Plus G531
Cara Remove FRP Infinix Hot 4 Pro (X556)
Cara Frp Bypass Evercoss M50 Tanpa PC
Cara Flashing Asus Z00VD Via Flashtool
Cara Frp Bypass SPC L50/L51/L52/L53
Cara Mudah Flashing Vivo Y51-Y51L Tanpa PC
Cara Frp Bypass Advan S50K Work
Cara Flashing Vivo Y12 Via Flashtool
Cara Flashing Vivo Y51-Y51L via PC
Redmi 3S (FIX 4G) sinyal 4G Hilang
Cara FRP Bypass Advan S40 LTE Work
Cara FRP Bypass SPC S19 Work 1000%
Cara Frp Bypass Asus Zenfone 4 Max X00HD
LABELS
CARA FLASHINGCUSTOM ROMFRP BYPASSHARD RESETIMEI INVALLIDROOT & TWRPSP FLASHTOOLUSB DRIVER
Copyright © 2020 Wijaya Cell