Skip to contentMenuHomePemrograman- HTML- Javascript- PHP- C++- Java- PythonFramework- Flask- CodeIgniter- BootstrapDatabase- MySQL- PostgreSqlT-Shirt
Cara Membuat Navbar di HTML dengan CSS
By Setiawan Dimas | November 19, 2019
Halo Sahabat Kelas Programmer, kembali lagi kali ini saya akan membagikan tutorial untuk cara membuat navbar di html dengan css. Sebelumnya saya juga sudah memposting artikel terkait hal ini, namun yang menjadi perbedaannya adalah jika sebelumnya kita menggunakan bantuan framework css bootstrap. Kali ini kita akan membuat navbar secara manual dengan kombinasi html dan css.
Baca Artikel : Cara membuat navbar dengan Bootstrap
Kita masih tetap menggunakan komponen list dengan jenis unordered list (UL) untuk membuat struktur navbar-nya. Selain itu akan kita tambahkan style CSS pada navbar htmlnya. CSS akan kita buat dengan teknik eternal CSS, yang mana kita akan meload data/file css nya diluar dokumen html itu sendiri atau bahasa sederhananya membuat file terpisah antara file html dan css-nya.
Coba perhatikan pada sintak html berikut ini:
<!DOCTYPE html> <html> <head> <title>Membuat Navbar di HTML dengan CSS</title> </head> <body> <ul> <li><a href="#beranda">Beranda</a></li> <li><a href="#berita">Berita</a></li> <li><a href="#kontak">Kontak</a></li> <li><a href="#tentang">Tentang Kami</a></li> </ul> </body> </html>
Disini kita membuat list dengan jumlah 4 item. yang didalamnya terdapat link dengan menggunakan tag <a>. Apabila sintak ini dijalankan maka menghasilkan output berikut:

Jika dilihat strukturnya masih sangat sederhana tanpa style didalamnya. Dari segi tampilan sangat tidak menarik ya, sekarang mari coba kita buat agar tampilannya jadi lebih bagus.
Menambahkan Style CSS
Buatlah sebuah file di editor text seperti notepad atau notepad++ dengan extensi .css
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #FF0000; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; font-family: "Times New Roman", Times, serif; font-size: 20px; } li a:hover { background-color: #ff3333; }
Simpan file-nya dengan nama style.css
Selanjutnya tambahkan syntak berikut didalam tag <head>
<link rel="stylesheet" href="style.css">
Disini kita menggunakan external css. dimana dokumen html kita akan mengambil sumber css yang kita buat terpisah dari file htmlnya. Pastikan pada atribut href nilainya sesuai dengan nama file CSS yang tela kita buat diatas yaitu style.css
Artikel Lainnya : Cara membuat background di html
Jika dilihat secara keseluruhan isi dari dokumen html-nya sebagai berikut:
<!DOCTYPE html> <html> <head> <title>Membuat Navbar di HTML dengan CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#beranda">Beranda</a></li> <li><a href="#berita">Berita</a></li> <li><a href="#kontak">Kontak</a></li> <li><a href="#tentang">Tentang Kami</a></li> </ul> </body> </html>
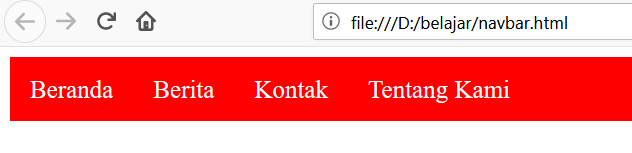
Apabila dijalankan dibrowser, maka hasilnya seperti pada gambar dibawah ini

Disinni kita menambahkan efek hover pada setiap item list-nya. Jadi ketika kursos menyentuh item tertentu maka pada item tersebut akan dijalankan efek hovernya. Efek hover yang dibuat hanyalah perubahan warna background pada item navbarnya.

Sekian artikel tutorial sederhana mengenai cara membuat navbar di html dengan css. Semoga bisa bermanfaat dan membantu teman-teman semua yang sedang belajar membuat website sederhana di html.
Category: HTML Tag: cara membuat navbar html, css, eksternal css, html
Post navigation
← Cara Menambahkan Background di HTMLCara Instal PostgreSQL di Windows 10 →
Tinggalkan Balasan
Alamat email Anda tidak akan dipublikasikan.Ruas yang wajib ditandai *
Komentar
Nama *
Email *
Situs Web
Simpan nama, email, dan situs web saya pada peramban ini untuk komentar saya berikutnya.
Cari untuk:
Artikel Terbaru
Contoh Program Pascal tentang Penjualan Barang
Contoh Program Pascal Menghitung Gaji Karyawan
Percabangan CASE OF dan CASE ELSE di Pascal
Contoh Program Pascal Perulangan Repeat Until
5 Contoh Program Pascal Perulangan For To
5 Contoh Sederhana Program While Do di Pascal
Contoh Program Pascal IF THEN ELSE
Contoh Program Pascal Menghitung Luas Lingkaran
Program Pascal Menghitung Luas & Keliling Persegi Panjang
Membuat Aplikasi CRUD AJAX di CodeIgniter
Contoh Sederhana Web Statis dan Dinamis
Cara Penanganan Eksepsi di Python

Iconic One Theme | Powered by Wordpress

Tidak ada komentar:
Posting Komentar